Gap looked to launch their new fashion line by taking an Anti-Fashion approach.
Gap featured avatars inspired by the aesthetic of 20 year old video games.
The mission was to create avatars and digital replicas of the new Gap fashion line and use them across key media touch points to launch the campaign: OOH, social, print and IRL activations.
To add another dimension, a retro style web based video game was created that allows people to play using the Gap avatars.
Avatar Creation
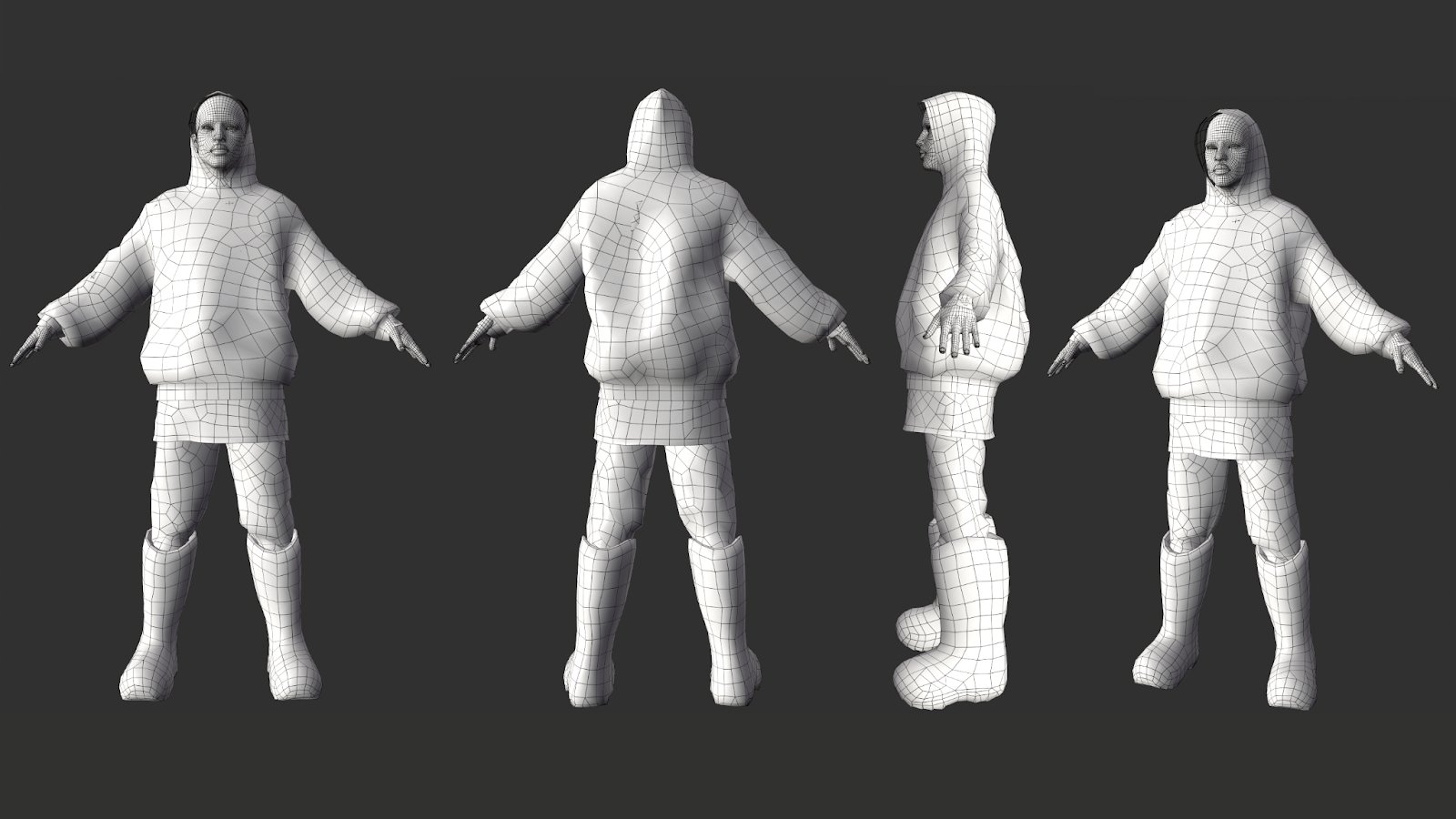
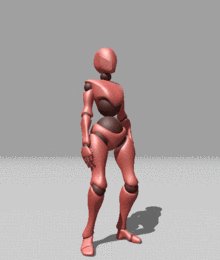
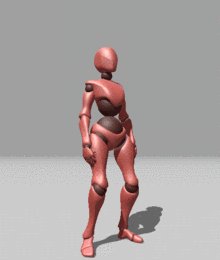
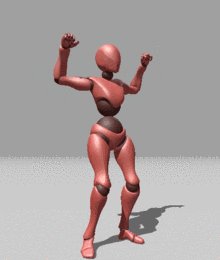
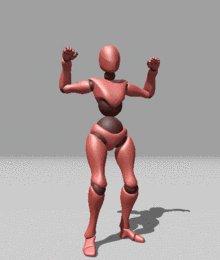
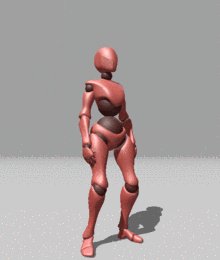
At the heart of this campaign, avatars served as “fashion models” to show off the new Gap product line.
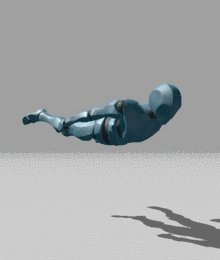
Aesthetically, the avatars were created by a mixture of modern and retro techniques. By using reference photos to create high fidelity renders, the avatars were then optimized for poly count and web resolution.
By leaning into a 90’s inspired video game style, the end result is something unique and slick, but also nostalgic.



Interactive Game
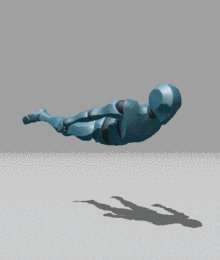
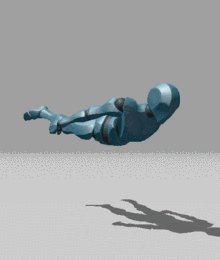
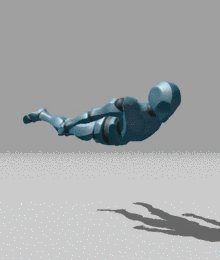
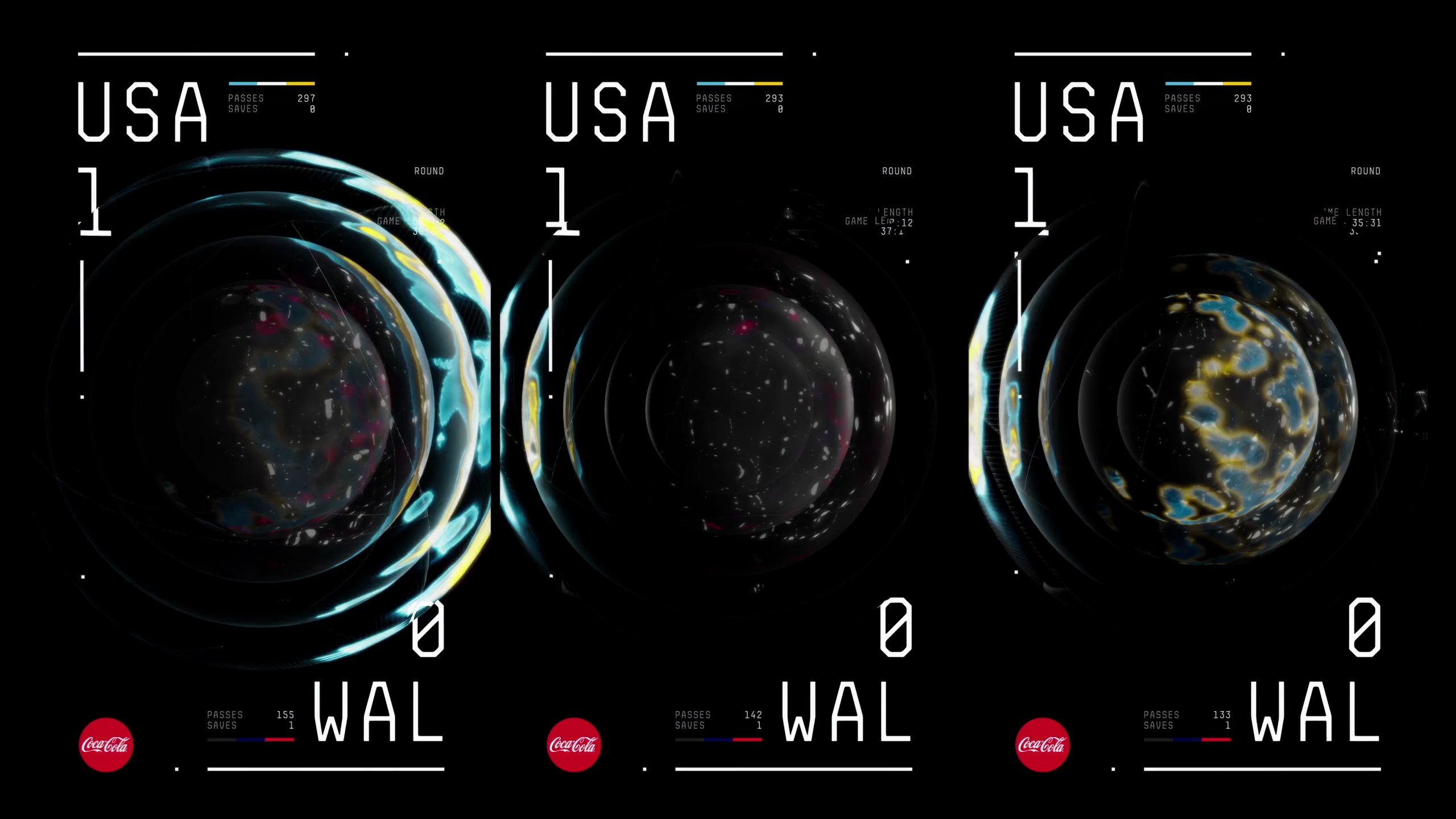
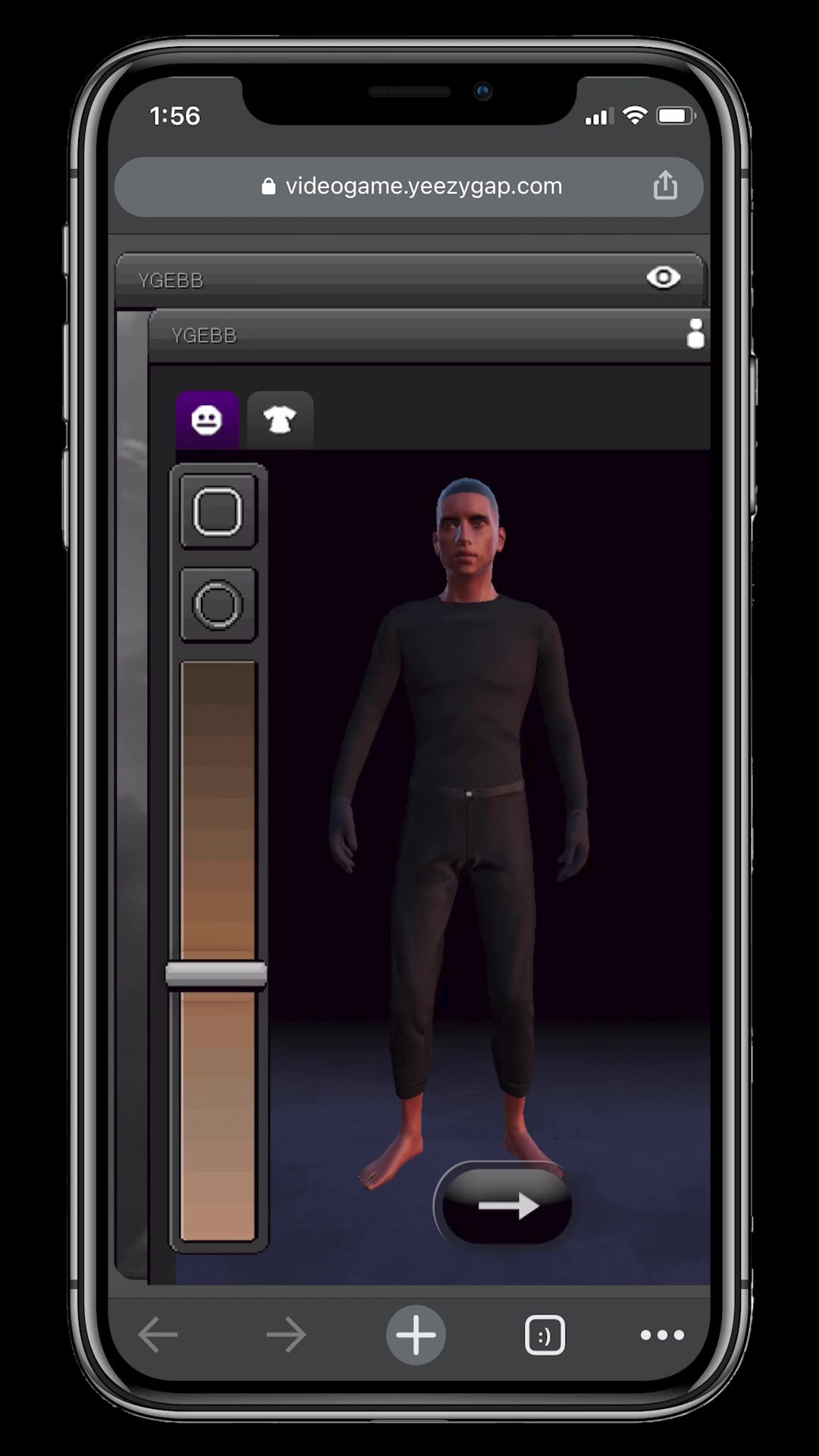
To create a simple, yet fun way for audiences to engage with the new Gap clothing line and avatars, a web-based game was developed with intuitive mechanics and simple UI to appeal to a global audience.
The vibe is meditative vs. competitive. The game starts by allowing players to select their avatar and dress them with Gap outerwear. From there, it’s game time. The goal of the game is to fly through a cloud based backdrop and collect “dove” power-ups along the way.


OOH + Digital Installations
The avatars were also featured on campaign billboards all over the world (Seoul, Tokyo, NYC, Los Angeles, Miami, London, Paris, Toronto, San Paolo).





Retail Experience

For the first time, customers could be immersed in the Gap experience IRL at Gap’s “reengineered” flagship store in NYC, as well as other pop-ups events in Chicago, Miami and Los Angeles. The web game was featured in-store via large interactive installations.
Tech Approach
To bring the concept to life, Threejs was used for all 3D rendering and React.js for the front-end. To handshake both technologies, React-fiber helped synced Threejs with React lifecycles.
Since the aesthetic of the game was utilized as the visuals for the main campaign, an internal tool was created to capture gameplay and interface. This generated the creative assets used for more traditional mediums of advertising.